Di malam
Minggu yang kembali kelabu ini saya akan membagikan satu buah template
lagi untuk teman-teman blogger semua. Kemarin ada yang minta lewat email
untuk dibuatkan template untuk komik Narto, terus terang saya bingung
seperti apa bentuknya. Si Narto itu kok terkenal banget ya,
sampai-sampai minta dibuatkan template, pangkatnya apa sih, anak
jenderal ya? Yah namanya juga udah ABG tua jadi nggak tahu menahu soal
hobby anak muda jaman sekarang. Okelah daripada jadi beban, nih saya
buatkan template buat yang minta kemarin, tapi entah cocok apa enggak
saya tidak perduli, yang penting sudah melaksanakan kewajiban dan tugas
sebagai warga negara yang baik, yang selalu mengamalkan Pancasila dan
UUD 1945...... opo hubungane.
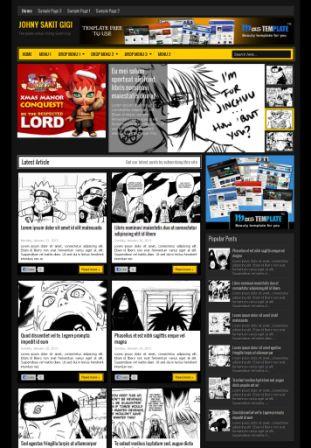
Template ini namanya Johny Sakit Gigi, seperti usul teman saya kemarin yang pakai nama Arab. Sebenarnya mau saya kasih nama Johny Sudah Sembuh,
karena sekarang sudah sembuh sakit giginya, tapi karena ide nama
templatenya sangatlah brilian dengan sangat terpaksa template ini saya
kasih nama Johny Sakit Gigi. Sakit gigi sangatlah menyiksa
perasaan, mau makan nggak enak, mau nonton TV warnanya jadi hitam putih,
jadi jangan sampai sakit gigi lagi. Lhah ini bagi-bagi templatenya
kapan? Sabar... ini juga mau dibagi.
Template ini sebenarnya tidak harus
untuk komik tapi bisa juga dipakai buat blog gallery atau blog konten
biasa. Tampilannya tidak elegan, tidak menarik dan yang pasti jelek
banget. Jadi bagi yang Anda yang tertarik dengan template ini mesti
diperiksakan ke dokter kejiwaan atau psikiater. Ini malah ngomong mulu,
templatenya mana? Ini ada di bawah :
Slider
Untuk slider anda tinggal masuk ke Layout kemudian pilih kolom dibawah header yang panjang, terus Add a gadget >> HTML/Javascript masukkan kode berikut ke dalamnya, hati-hati masukinnya, pelan-pelan penuh perasaan jangan kasar nanti bisa lecet :
<div class='lof-main-wapper' id='slider'>
<div class='slider-main-outer'>
<ul class='slider-main-wapper'>
<script>
document.write("<script src=\"/feeds/posts/default?max-results="+numposts+"&orderby=published&alt=json-in-script&callback=showrecentposts\"><\/script>");
</script>
</ul>
</div>
<div class='slider-navigator-outer'>
<ul class='slider-navigator'>
<script>
document.write("<script src=\"/feeds/posts/default?max-results="+numposts+"&orderby=published&alt=json-in-script&callback=showrecentposts1\"><\/script>");
</script>
</ul>
</div>
</div>
<script type='text/javascript'>
jQuery(document).ready(function($){
$('#slider').lofJSidernews({
interval:6000,
duration:800,
mainWidth: 530,
navigatorWidth: 100,
maxItemDisplay:4,
easing:'easeOutBounce',
auto:true,
isPreloaded: true
});
});
</script>
Jika Anda memasukkan kode diatas,
slider bekerja menampilkan artikel terbaru blog Anda yang berjumlah 10
artikel. Anda bisa menampilkan slider per label atau kategori dengan
menambahkan /-/your label setelah kode default diatas, nanti jadinya seperti ini default/-/your label?max-results.
Dan untuk kotak feedburner di sebelah related post pada setiap postingan,cari kode ini di Edit HTML (jangan lupa centang Expand Widget Templates) :
<form action='http://feedburner.google.com/fb/a/mailverify' method='post' onsubmit='window.open('http://feedburner.google.com/fb/a/mailverify?uri=JohnyTemplate', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true' target='popupwindow'>
<input name='uri' type='hidden' value='JohnyTemplate'/>
<input name='loc' type='hidden' value='en_US'/>
<input id='botsub' name='email' onblur='if (this.value == "") {this.value = "Enter your email";}' onfocus='if (this.value == "Enter your email") {this.value = "";}' type='text' value='Enter your email....'/>
<input id='botsubbutton' type='submit' value='Submit'/><br/>
<small>Your information will not be shared. Ever.</small><br/>
<a href='http://feeds.feedburner.com/blogspot/htbgh'><img alt='' height='26' src='http://feeds.feedburner.com/~fc/blogspot/htbgh?bg=0F61CB&fg=222222&anim=1' style='border:0' width='88'/></a>
</form>
Template ini juga sudah tersedia Tag
H1 dan H2 pada header blog dan di setiap judul postingan, Anda tidak
perlu lagi merubah apapun agar template ini menjadi SEO friendly. So
jika tertarik dengan template ini silahkan dipakai, tinggal klik tombol
download diatas, anda sudah mendapatkan template ini dan bonus berupa doa dari pembuatnya agar yang makai template ini blognya jadi ramai pengunjung.
Jika ada yang kurang jelas atau ada yang mau ditanyakan silahkan isi
kotak komentar yang ada dibawah. Sekian dan semoga bermanfaat banget.
Read more: http://zona-cyber-man.blogspot.com/2013/09/template-blogger-cocok-untuk-komik.html#ixzz2fddwhD1C

wahahahah,pasti lagi galau gan gara gara google update page rank,saya barusan kena pinalty page rank lenyap hahahah,gokil lo
ReplyDeletehehe , saya engga galau gan :D karena saya gatau apa apa >.<
Delete